Mirror started back in 1994 as a clothing store targeting an audience looking for quality clothing for reasonable prices. Mirror is very successful offline and has over 400 stores around the world in 32 countries.
To create an intuitive, functional, and aesthetically pleasing online shopping experience to expand the validity of Mirror’s brand, reach a much wider audience, and boost Mirror’s profits.
Solo Conceptual Case Study
User Experience Designer
Feb 2022 – May 2022
~10 Weeks (Part time)
At first, there was major reluctance to go digital with their store, but they soon discovered that the opportunity and potential with an e-commerce platform is undeniable. With a large amount of inventory not being sold in-stores, they’ve decided to finally go digital and create an online e-commerce store.
Will this really solve their problems? Let’s break it down.
54% of U.S. consumers
prefer to shop online
In 2022, U.S. e-commerce sales
will reach $1 Trillion
U.S. e-commerce revenues experienced 32.4% growth in 2020
90% of users believe mobile shopping needs improvement
Source: Statista, 2021
Okay, so people still shop online. That’s a relief 😓. Now let’s see how the competitors stay viable in the market space.





Here is where the realities of shopping really begin to rear its ugly head. Let’s talk to those who know what they like and definitely know what they hate when it comes to shopping for clothing online.

Age: 39
Occupation: Case Manager (PT) Jewelry Maker (PT)
Marital Status: Married, Two Sons
Shops for: Herself, Husband, Kids
Shop Frequency: 1-2 times a week with 45 min average per session

Age: 32
Occupation: Perfusionist
Marital Status: Single
Shops for: Herself. Other people only in-store
Shop Frequency: 1-2 times a week with 1 hour average per session

Age: 31
Occupation: Clinical Researcher
Marital Status: Single
Shops for: Herself
Shop Frequency: 3 times a month with 3 hour average per session

Looking to update their styles for lower prices

Purchases clothing online if they must prepare for an occasion

Trouble building confidence that purchased clothing will fit

Frustrated when shopping cart items disappear unless logged in

Confused when out-of-stock items are amongst others that are in stock

Frustrated with coupon codes that are confusing to apply to orders

Trouble viewing smaller verbiage on mobile screen layouts

Does not have intuitive tablet responsive design

Based on our user interviews, let’s create a persona that personifies a potential customer that fits our demographic and has similar habits, motivations, and pain points that were represented by our users during our user interviews.
We've researched the competition and defined what users expect from their online shopping experience
Now let's organize our information so we can to build our product on a solid foundation
While there were some similarities with how the items were grouped, we began to see differences with how these groups were categorized. This is an indicator that categorizing the clothing items must be handled diligently.
Note: When it comes to items that don’t have to do with common clothing items (sunglasses, earrings, gloves, etc.) users had a preference for labeling these items simply under “accessories.” Items such as these could be further researched to see if further categorization would be required.
With results from our similarity matrix, we find further evidence that users are confident where certain items should be grouped with others.
Note: The one blatant adult clothing item within our card sort, lingerie, was placed into it’s own category by one of our users, proving that adult clothing items such as lingerie could come across as too provocative for our users if mixed in with common, everyday clothing items. Using a more appropriate naming or categorization could prevent users from accidentally viewing something they would find inappropriate.
With the knowledge gained from observing how users would organize page content, we can begin to build a structure of categorization that will provide our users with an efficient path to navigate through the various layers of content within our platform.
Now that we have research-based information on how we should organize our content…
…let’s delve deeper into understanding how our users will interact with our content.
A task flow will visually guide us through the steps needed to complete various tasks so we can better determine what steps will be needed to streamline and complete similar tasks for our product.
We will focus on the browsing experience for our task and user flows as opposed to simply selecting a page from a menu or from search results. Browsing better portrays an in-store shopping experience where one wouldn’t know the exact product they’re looking for.
Our user flow will not only show a user’s browsing experience when completing various tasks within our website, but what pages will need to be built for our final product.
We now understand how we'll organize content and how a user can browse that content
Now we begin to wireframe and begin thinking about the design elements of our website
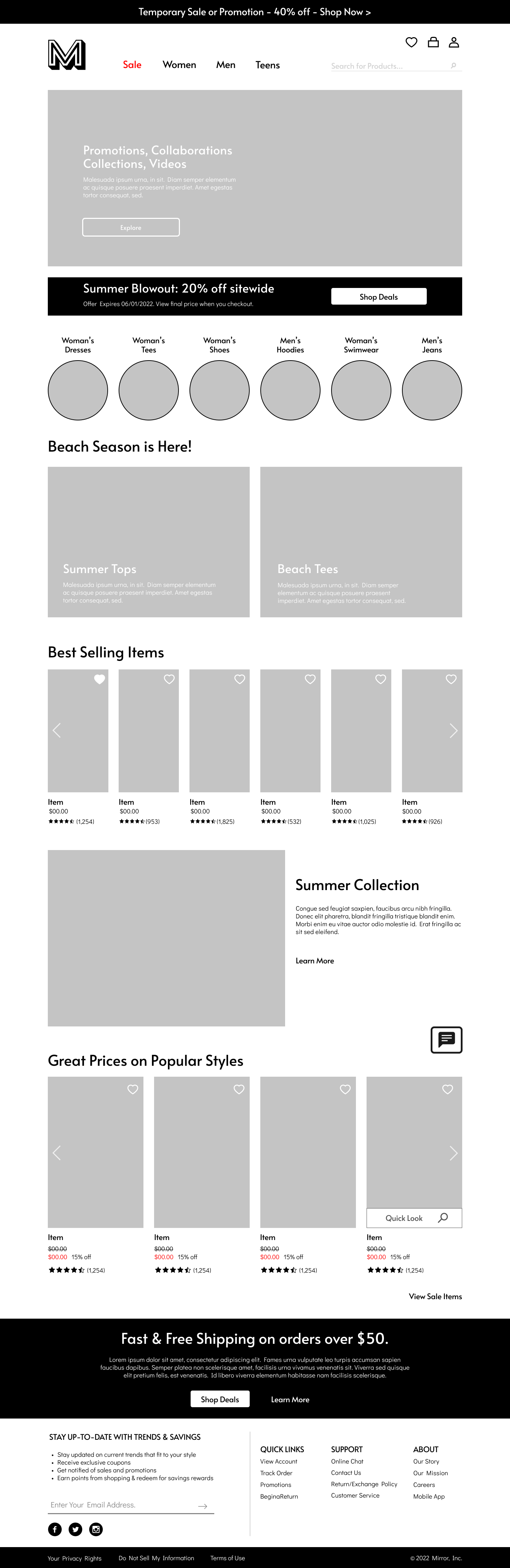
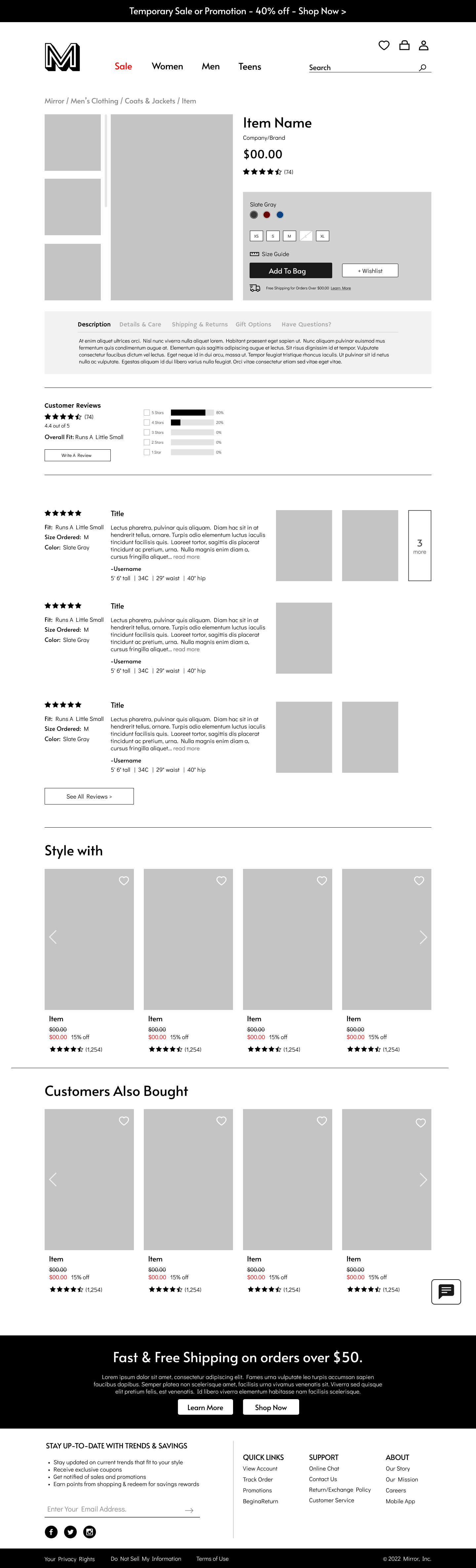
Initial desktop wireframes guide the user from the homepage to the shopping bag page as laid out in the user flow with consideration of page requirements. Content is placed on a grid system for cohesion within responsive layouts.
We've taken all of our research and built an MVP that we can start usability testing on...
... so let's get our product in the hands of users to find its strengths and weaknesses.
We've received solid feedback on our product and know how we can improve the experience...
... Now let's make those improvements and create a higher fidelity product for further usability testing
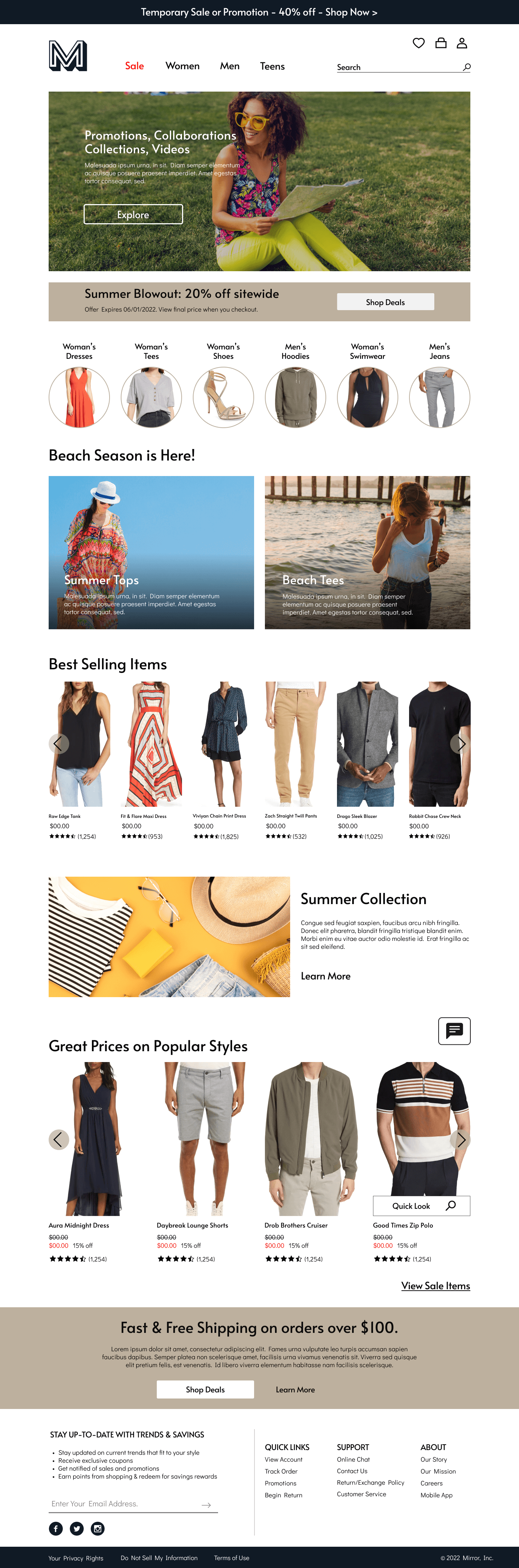
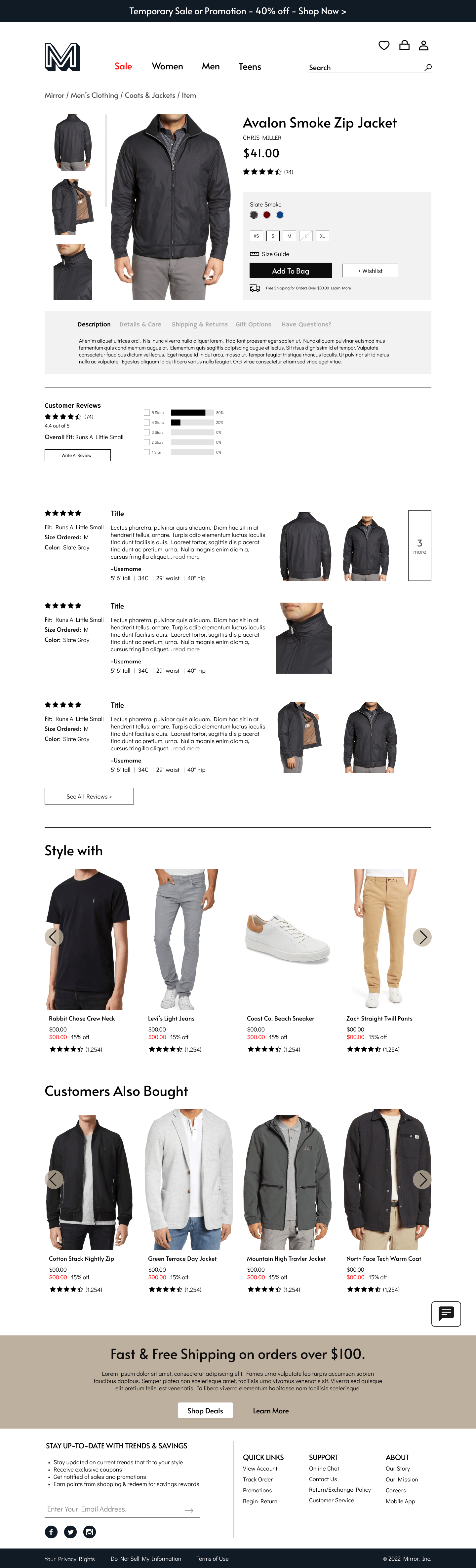
In an ongoing effort to improve the functionality of our product, high fidelity wireframes are a means to improve past pain points and create a more finalized experience for users to test and provide feedback on.




No matter the medium the user decides to browse on, they need to be assured that Mirror’s content will respond to their screen size and still show all relevant content.
Armed with the knowledge gained from usability testing and an updated, high fidelity prototype, I had a more refined product that was ready for further testing.
Click to See Hotspots
R – Restart Prototype

“Perfection is the killer of progress”. As this was my first case study, the need to continually improve visual elements and small details held me back from understanding what UX is meant to accomplish. Moving forward from this point, creating a MVP that fulfills the users’ needs will continue to be in the forefront of my design. Not to mention time constraints will most likely be less lenient in a professional setting than in my UX course.